jenkins自动化发布流程配置
持续集成
现有持续集成CI(Continuous integration)管理系统有Jenkins, Travis CI, TeamCity, gitlab CI
持续集成,自动化构建,自动化发布,自动化测试
Travis CI
主要功能就是为开源社区提供免费的CI服务,对于商业用户可以使用Travis Pro版本, Travis CI只支持github极大的限制了其应用场景。但是也由于其只支持github,其把和github的集成做到了极致的平滑,易用,因此,对于本就把github作为代码托管平台的项目来说,Travis CI可以做为第一选择。
jenkins的特点
- 易安装:仅仅一个 java -jar jenkins.war,从官网下载该文件后,直接运行,无需额外的安装,更无需安装数据库;
- 易配置:提供友好的GUI配置界面;
- 变更支持:Jenkins能从代码仓库(Subversion/CVS)中获取并产生代码更新列表并输出到编译输出信息中;
- 支持永久链接:用户是通过web来访问Jenkins的,而这些web页面的链接地址都是永久链接地址,因此,你可以在各种文档中直接使用该链接;
- 集成E-Mail/RSS/IM:当完成一次集成时,可通过这些工具实时告诉你集成结果(据我所知,构建一次集成需要花费一定时间,有了这个功能,你就可以在等待结果过程中,干别的事情);
- JUnit/TestNG测试报告:也就是用以图表等形式提供详细的测试报表功能;
- 支持分布式构建:Jenkins可以把集成构建等工作分发到多台计算机中完成;
- 文件指纹信息:Jenkins会保存哪次集成构建产生了哪些jars文件,哪一次集成构建使用了哪个版本的jars文件等构建记录;
- 支持第三方插件:使得 Jenkins 变得越来越强大;
流程进化过程
切图-->code-->丢给后端
切图-->code-->提交代码-->手动修改版本号-->手动ftp发
更新项目字体库-->code-->提交代码-->前端自动发布-->自动添加版本号
更新项目字体库-->code-->提交代码-->git通知code reviewer审查代码-->审查通过-->通知测试发布项目-->jenkins自动发布到服务器

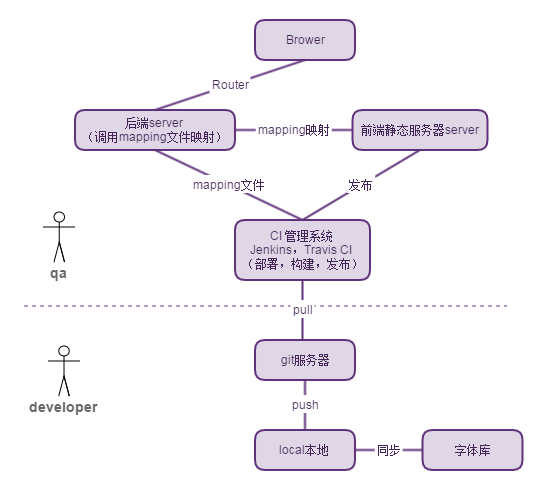
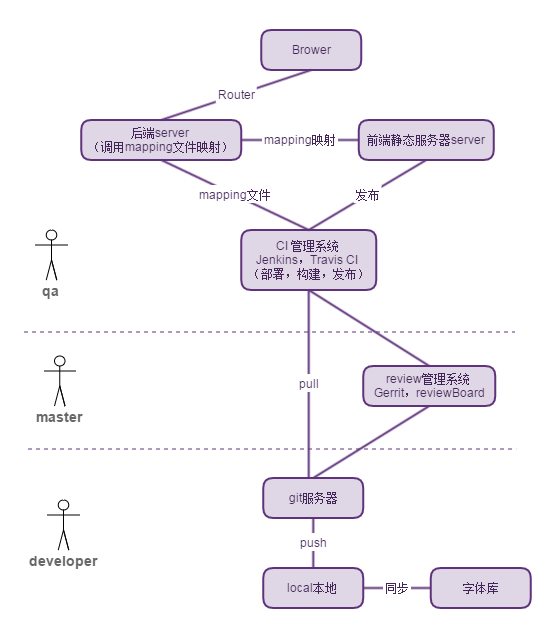
更完善的发布流程

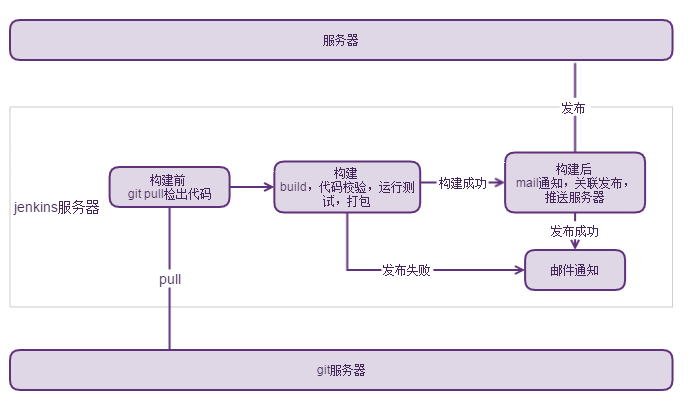
持续集成流程

优化点
- 自动构建及发布
- 自动打标签tag
- 前后端项目分离
- 自动更新资源版本
jenkins配置
- jenkins插件安装
- jenkins参数化构建
- 插件:Build WIth Parameters
- wiki:https://wiki.jenkins-ci.org/display/JENKINS/Build+With+Parameters+Plugin
- jenkins权限控制
- 插件:Role Strategy Plugin
- wiki:https://wiki.jenkins-ci.org/display/JENKINS/Role+Strategy+Plugin
- 自动化打tag
- 插件:Zentimestamp Plugin,Git Publisher
- wiki:http://wiki.jenkins-ci.org/display/JENKINS/Zentimestamp+Plugin
- 文件发送到服务器:
- 插件:Publish Over FTP, Publish Over SSH
- wiki:http://wiki.jenkins-ci.org/display/JENKINS/Publish+Over+FTP+Plugin http://wiki.jenkins-ci.org/display/JENKINS/Publish+Over+SSH+Plugin
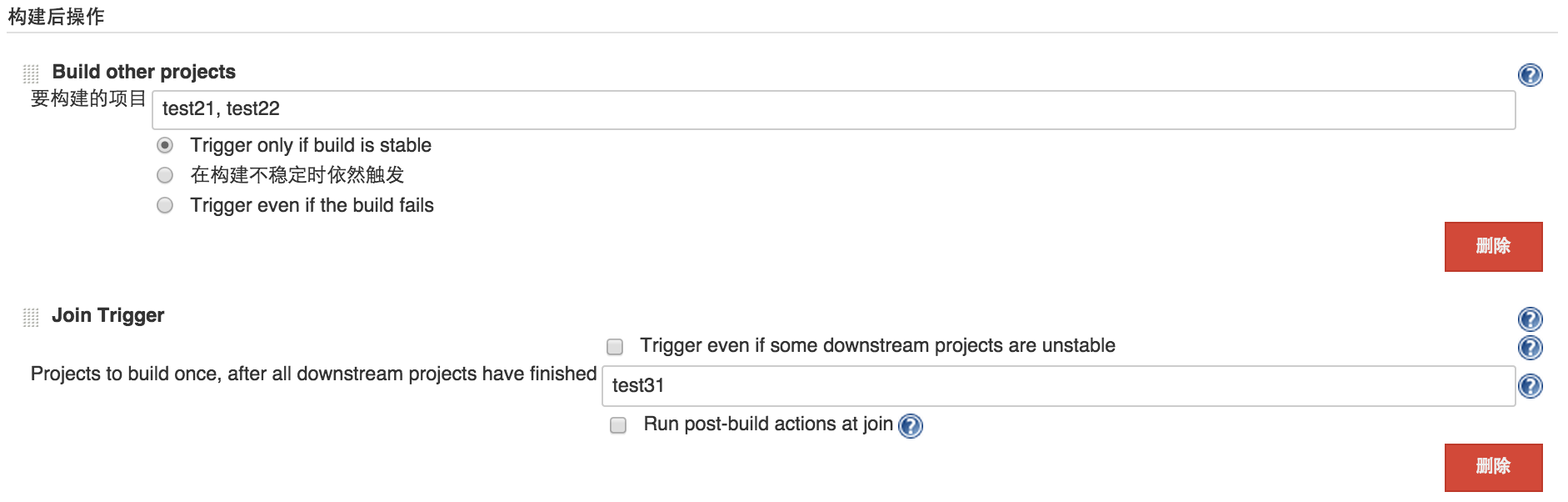
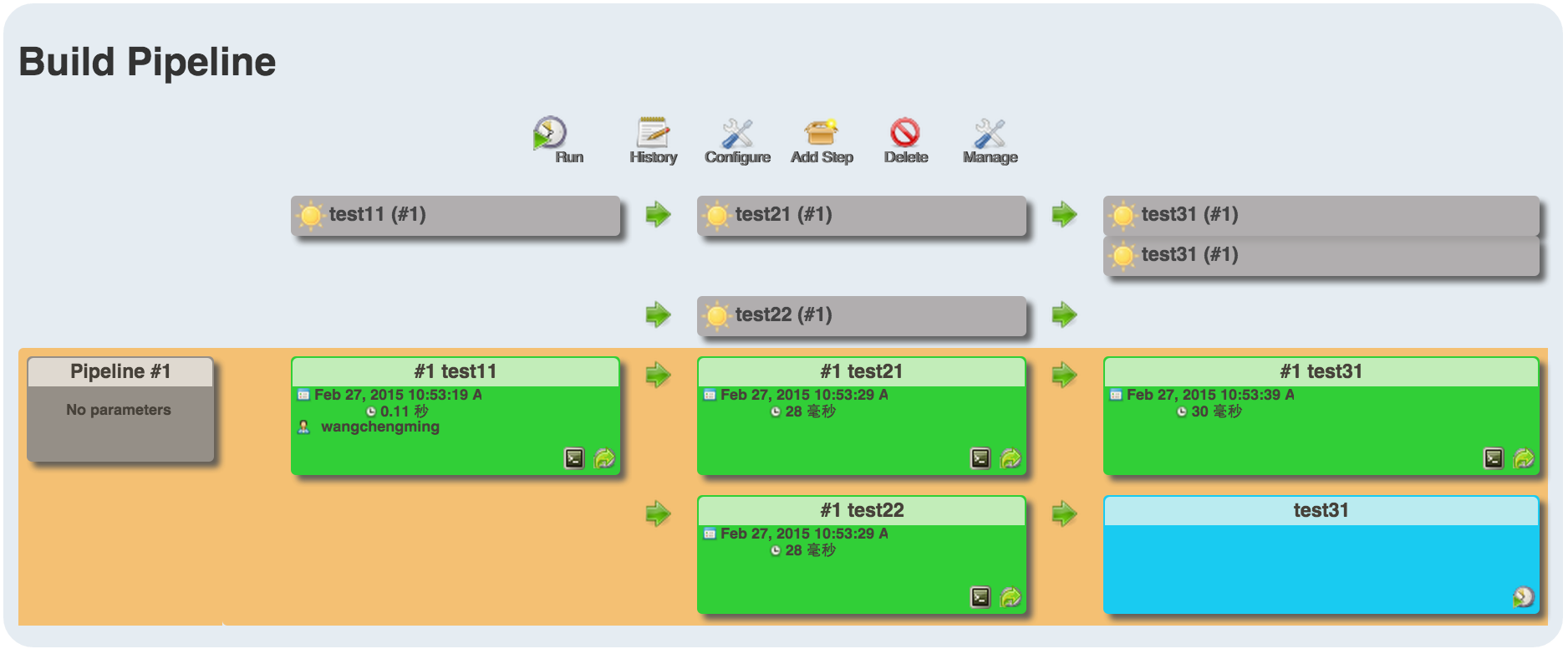
- 多个job之间串并联
- 插件:Join Plugin, Build Pipeline Plugin
- wiki:https://wiki.jenkins-ci.org/display/JENKINS/Join+Plugin
- jenkins邮件扩展版
- 插件:Email Extension Template Plugin
- wiki:http://wiki.jenkins-ci.org/display/JENKINS/Email-ext+plugin


生成的mapping json文件
{
"/class/common/bundle.js":"/class/common/bundle-15c92.js",
"/class/common/bundle.css":"/class/common/bundle-b2f6b.css",
"/class/app/courseList/bundle.js":"/class/app/courseList/bundle-15c92.js",
"/class/app/courseList/bundle.css":"/class/app/courseList/bundle-0d8b6.css"
}
静态资源引用方式
读取mapping json文件找到相应的映射文件
<script src="<%=YesHJ.Class.ClassStaticHelper.GetSource("/class/app/course/bundle.js")%>"></script>
后期优化点
- 构建前接入code review管理系统
- 构建接入代码检查测试环节
- 前后端构建串联发布
- yz环境发布明细化
继续探索...
Written on December 30, 2015